版权声明:本文为博主原创文章,未经博主允许不得转载。
最近看了下网易新闻月初发布的3.5版,发现两个比较明显的改动:
1.引导页的修改,变为上下滑动. 2.增加了聚合阅读,里面的动画效果也是蛮有创意的.于是又禁不住模仿一下
这次先看这个上下滑动的引导页效果图:

这种效果具体怎么做呢?
首先直接上github,直接看有没有相关的开源项目,果不其然,被我找到了:
这个项目实际上是在ViewPager的基础上,做了一个扩展,加入了对上下方向滑动的支持
正如项目的名字,使用该项目,可以灵活的改变viewpager的方向,而且仅用一个简单的属性设置就可以做到,我只对该项目提供的例子做了一些简单的改动,就做到了网易新闻这个引导页的效果.
废话不多说,直接进入正题:
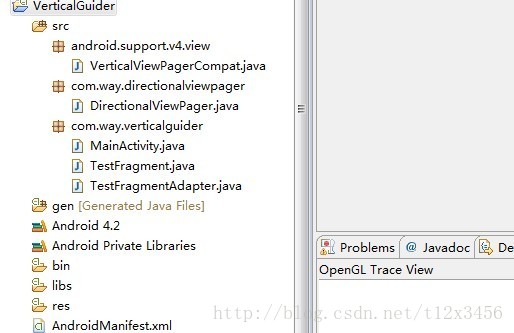
先看下项目的截图:
项目中最主要的部分:
DirectionalViewPager:直接继承自ViewPager,主要在onInterceptTouchEvent()和onTouchEvent()里面加入了对于垂直方向滑动的支持.并提供了setOrientation()这个方法,
我们可以同过此方法,直接设置ViewPager的滑动效果,垂直或者是水平
VerticalViewPagerCompat:提供了设置DataSetObserver的方法:setDataSetObserver()
接下来看具体使用的部分:
- MainActivity:
MainActivity:
- package com.way.verticalguider;
- import android.os.Bundle;
- import android.support.v4.app.FragmentActivity;
- import com.way.directionalviewpager.DirectionalViewPager;
- import com.way.newversion.R;
- public class MainActivity extends FragmentActivity {
- private DirectionalViewPager mDirectionalViewPager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // Set up the pager
- mDirectionalViewPager = (DirectionalViewPager) findViewById(R.id.pager);
- mDirectionalViewPager.setAdapter(new TestFragmentAdapter(
- getSupportFragmentManager()));
- <span style="color: rgb(255, 0, 0);">mDirectionalViewPager.setOrientation(DirectionalViewPager.VERTICAL);//设置ViewPager滑动方向</span>
- }
- }
实际应用中,我们直接用DirectionalViewPager代替ViewPager,再设置其滑动方向即可,既可以水平,也可以垂直,一个setOritation直接搞定.
看到了吧,实现上下滑动的效果就这么简单.在此不得不致敬JakeWharton这位大牛在开源项目上的贡献,让我们这些开发者受益颇深..
例子中其他部分,我只替换了资源图片:
TestFragment:
- package com.way.verticalguider;
- import com.way.newversion.R;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.Button;
- import android.widget.ImageView;
- public class TestFragment extends Fragment {
- private static final String KEY_CONTENT = "TestFragment:Content";
- private static final String KEY_ISLASTPIC = "TestFragment:IsLastPic";
- private int mContent;
- private boolean mIsLastPic;
- public static TestFragment newInstance(int content, boolean isLastPic) {
- TestFragment fragment = new TestFragment();
- fragment.mContent = content;
- fragment.mIsLastPic = isLastPic;
- return fragment;
- }
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- if ((savedInstanceState != null)
- && savedInstanceState.containsKey(KEY_CONTENT)) {
- mContent = savedInstanceState.getInt(KEY_CONTENT);
- mIsLastPic = savedInstanceState.getBoolean(KEY_ISLASTPIC);
- }
- View root = inflater
- .inflate(R.layout.fragment_layout, container, false);
- ImageView iv = (ImageView) root.findViewById(R.id.iv);
- iv.setImageResource(mContent);
- Button btn = (Button) root.findViewById(R.id.btn);
- if (mIsLastPic)
- btn.setVisibility(View.VISIBLE);
- else
- btn.setVisibility(View.GONE);
- return root;
- }
- @Override
- public void onSaveInstanceState(Bundle outState) {
- super.onSaveInstanceState(outState);
- outState.putInt(KEY_CONTENT, mContent);
- outState.putBoolean(KEY_ISLASTPIC, mIsLastPic);
- }
- }
- package com.way.verticalguider;
- import com.way.newversion.R;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentManager;
- import android.support.v4.app.FragmentPagerAdapter;
- class TestFragmentAdapter extends FragmentPagerAdapter {
- protected static final int[] CONTENT = new int[] {
- R.drawable.biz_ad_new_version1_img0,
- R.drawable.biz_ad_new_version1_img1,
- R.drawable.biz_ad_new_version1_img2,
- R.drawable.biz_ad_new_version1_img3 };
- public TestFragmentAdapter(FragmentManager fm) {
- super(fm);
- }
- @Override
- public Fragment getItem(int position) {
- boolean isLastPic = false;
- if (position == CONTENT.length - 1)
- isLastPic = true;
- return TestFragment.newInstance(CONTENT[position], isLastPic);
- }
- @Override
- public int getCount() {
- return CONTENT.length;
- }
- }
下面是我修改后例子的下载链接:
其实无论像这种上下滑动引导页的效果,可以有多种方式去实现,在此仅提供不敢说是最优化,但一定是 最便捷的一种方法.
有时间的话我会再研究下聚合阅读的那个动画效果,在此先记录下, 大家如有好的意见,欢迎讨论.
如有转载,请声明出处: